今回はアカウントに紐付けられているすべてのカレンダーを取得するメソッドを説明します。このgetAllCalendars()というメソッドを使用すると、カレンダー情報を配列で取得することができます。
カレンダーを取得できると、他のメソッドと組み合わせていろいろなことがプログラムで実現できますので、CalendarAppクラスを利用する際の基本となるコードですので、ぜひ覚えておきましょう。
すべてのカレンダーを取得するメソッド — getAllCalendars
コピペで使えるサンプルコードを参照したい方はこちらをクリックすればサンプルコードまでジャンプできますので、手っ取り早くコードを確認したい方はクリックしてください。
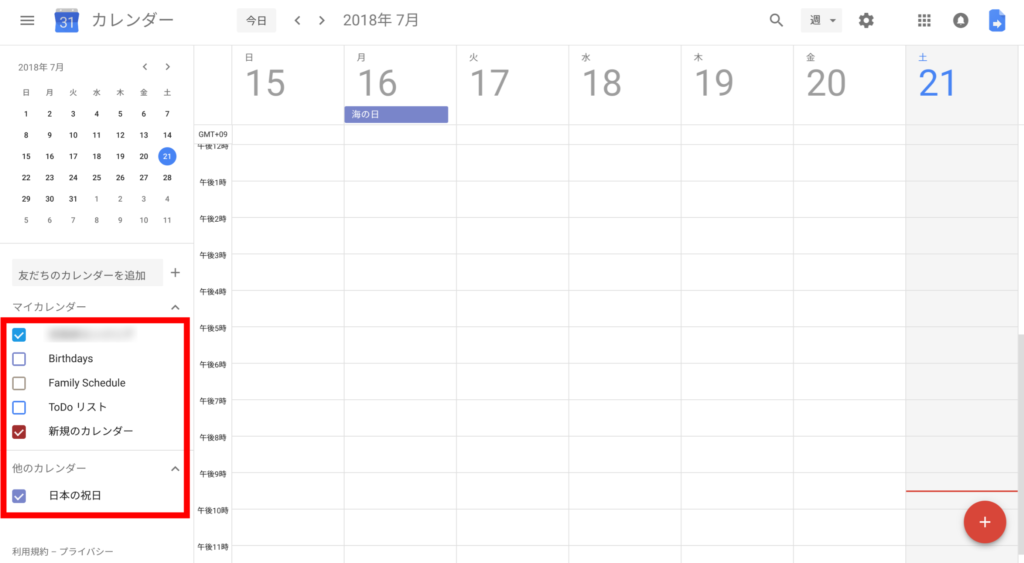
まずは、今回取得するカレンダーとはどの部分のことなのかをスクリーンショットでお伝えします。
上記スクリーンショットの赤枠部分に表示されるものが今回のメソッドで取得できる対象部分になります。この中で、『ToDoリスト』に関してはカレンダーには含まれませんので、サンプルアカウントでは、『自分のアカウント名』(モザイク部分)、『Family Schedule』、『新規カレンダー』、『Birthdays』そして『日本の祝日』がアカウントに接続中のカレンダーになります。
それではメソッドの解説を始めます。
『 引数に入れる値 』
今回のメソッドに関しては引数は必要ありません。
『 関連するメソッド 』
合わせて覚えたいリマインダー操作に関するメソッド
- createCalendar — 新規カレンダーを作成する
- getOwnedCalendarsByName — 自分がオーナーのカレンダーをカレンダー名で取得する
- getOwnedCalendarById — 自分がオーナーのカレンダーをカレンダーIDで取得する
- getDefaultCalendar — デフォルトカレンダーを取得する
- getCalendarsByName — カレンダー名からカレンダーを取得する
- getCalendarById — カレンダーIDからカレンダーを取得する
- getId — カレンダーIDを取得する
getAllCalendars()サンプルコード
//アカウントに紐付けられているすべてのカレンダーを取得してカレンダー名をログ出力するコード
function sampleCodeForGetAllCalendars() {
let calendars = CalendarApp.getAllCalendars();
for (let i in calendars) {
let calendar = calendars[i];
let calendarName = calendar.getName();
console.log(calendarName);
}
}
『 変数の説明 』
calendars = アカウントに接続中のカレンダーすべてを配列で格納
calendar = 配列から一つのカレンダーを取り出す
calendarName = カレンダーの名前を格納
『getAllCalendars()とgetAllOwnedCalendars()サンプルコード』に上記サンプルスクリプトを記載したスクリプトがありますので、アクセスして関数名を選択後に▶ボタンをクリックしてプログラムを実行してみましょう。
実行ログには自分のGoogleカレンダーに表示されているカレンダーの名前が順番に取得されたと思います。
『スクリプトの説明』
変数calendarsには接続しているすべてのカレンダーが配列で格納されます。forループで配列内をループし、getName()メソッドを使ってカレンダーオブジェクトからカレンダー名を取得し、変数calendarNameに代入し、console.log(calendarName)でログにカレンダー名を表示させています。
getAllOwnedCalendars()サンプルコード
//自分がオーナーのすべてのカレンダーを取得するコード
function sampleCodeForGetAllOwnedCalendars() {
let calendars = CalendarApp.getAllOwnedCalendars();
for (let i in calendars) {
let calendar = calendars[i];
let calendarName = calendar.getName();
console.log(calendarName);
}
}
『 変数の説明 』
calendars = 自分がオーナー(共有された以外)のカレンダーすべてを配列で格納
calendar = 配列から一つのカレンダーを取り出す
calendarName = カレンダーの名前を格納
こちらも『getAllCalendars()とgetAllOwnedCalendars()サンプルコード』に上記サンプルスクリプトを記載したスクリプトがありますので、関数名を選択して▶ボタンをクリックして実行してみましょう。
『スクリプトの説明』
使用方法はgetAllCalendars()と同じですので、スクリーンショットは割愛します。プログラムを実行したらログを確認して頂ければ自分がオーナーのカレンダ−名が表示されると思います。
まとめ
今回の投稿では、アカウントに紐付けられているカレンダーオブジェクトを取得するコードを紹介しました。カレンダーオブジェクトはCalendarAppクラスの中でも一番の大枠メソッドになりますので、ここから必要な情報を取得したり、予定を作成したりといったコードに連携させて使用することがメインになると思います。今回ご紹介したメソッドはカレンダーオブジェクトが配列で格納されるということを覚えておきましょう。













コメント
コメント一覧 (3件)
[…] の設定色を取得するメソッドを紹介します。カレンダーの設定色とは、『【GAS】getAllCalendarsメソッドを完全マスター』で紹介しているカレンダー名の左側にある四角いチェックボックスの […]
[…] カレンダー名は『【GAS】getAllCalendarsメソッドを完全マスター』で紹介しておりますが、この部分のカレンダー名を指定することでカレンダーオブジェクトを取得するメソッドを今回の投 […]
[…] getAllCalendars […]