前回の記事

ではプログラムを開発するためのスクリプトエディタの開き方と、3種類のスクリプトについて学びました。今回の投稿では簡単なプログラムを書いてみたいと思います。
初めてプログラムを触る方たちのためにもサンプルコードを用意して、コピー&ペーストだけでプログラムが実行出来るようにもしてあります。ぜひご自身のパソコン環境で初めてのプログラムを実行してみて下さい。
今回のプログラムでは、最初のチュートリアルではお馴染みの『Hello, World!!』を表示させるプログラムを開発してみます。コンテンツの概要は下記の通りとなります。
01. スクリプトエディタを開く
最初のプログラムを開発するにあたり、スクリプトエディタを開いてみましょう。Google Apps Scriptの初期設定がまだの方は




を参照して初期設定を完了させて下さい。
今回のプログラムでは、独立型スクリプトでプログラムを開発していこうと思います。まずはGoogleドライブを開いて左上にある『+新規』ボタンをクリックしてスクリプトエディタを開いて下さい。
エディタの開き方がわからない方は




を参照して下さい。
スクリプトエディタが開けたら、まずはスクリプトに名前を付けてみましょう。
新しく開いたウインドウの左上にある『無題のプロジェクト』という部分をクリックしてスクリプトに名前を付けます。今回は『My first script』という名前を付けてみましょう。(名前はファイル名ですので、任意の名前を付けていただいても構いません)
02. スクリプトを開発する
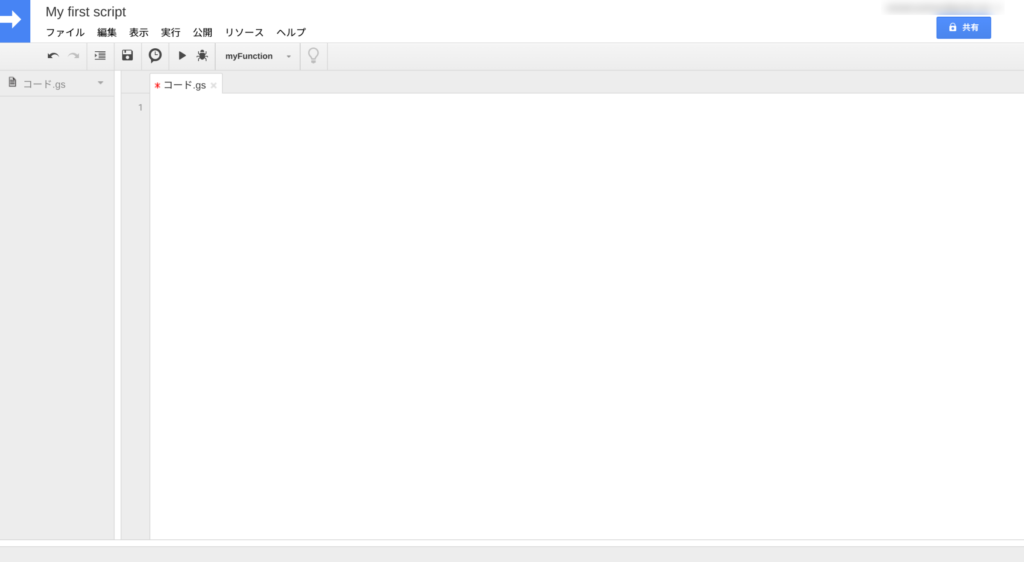
まずは一番最初にスクリプトエディタに書いてあるコードを全て削除し、エディタに何もない状態にして下さい。
それでは、最初のスクリプトを書いていきましょう。
下記のサンプルコードをコピー&ペーストしてもいいですし、勉強として自分で書いても構いません。
サンプルコード
//初めてのスクリプト
function myFunction() {
var value = "Hello, World!!";
console.log(value);
}変数の説明
value = 『Hello, World!!』という文字列を代入
コードの説明
今回は最初のスクリプトなので、少し詳しく説明をしていこうと思います。
1行目のfunctionから始まる分がコードの始まりになります。
書き方はJavascriptと同じなのですが、コードを書くときには必ずfunctionから始まるコードが必要になります。
コードの構造としては、下記のようになります。
//コードの構造説明
function 関数名() {
処理の内容
}関数名の部分には任意の関数名を指定します。今回のサンプルコードではmyFunctionという部分が関数名になります。
関数名の後には、()が続いてその後に来る{}内に実際の関数の処理コードを書いていく形になります。
Javascriptでは、変数宣言をする際にvarという言葉を使います。(その他にもconstやletがありますが、今回は説明を割愛します)
そもそも、変数とは何なのかわからない方もいらっしゃると思うので、簡単に説明します。
変数とは、数学で言うところのxやyのように機能します。ある意味では入れ物のようなもので、任意の値を変数に代入して使用します。代入する値は文字列であったり数値であったり、配列であったり様々ですが、変数という入れ物にそれらの値を代入して使用します。
var value = “Hello, World!!”;
と書いた場合には、valueという変数にHello, Worldを代入している形になりますので、それ移行に変数valueを参照すると、Hello, World!!という文字列が出力されるというような形です。
今回のコードを分解して説明すると、下記のようになります。
| 項目名 | 該当部分 |
|---|---|
| 関数名 | myFunction |
| 処理内容 | var value = “Hello, World!!”; console.log(value); |
今回のコードではconsole.logというメソッドを使用しましたが、これはGoogle Apps Scriptでログを確認する際に利用するコードになります。コードの内容は、変数valueに何が入っているのかを確認するためのコードのようなイメージです。
なんとなくコードの内容がわかってきましたでしょうか?
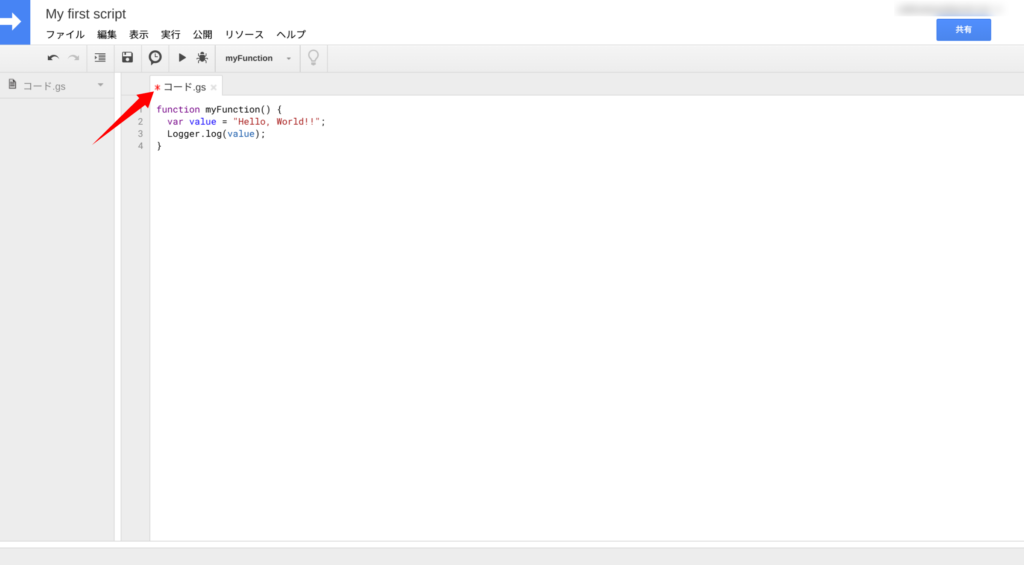
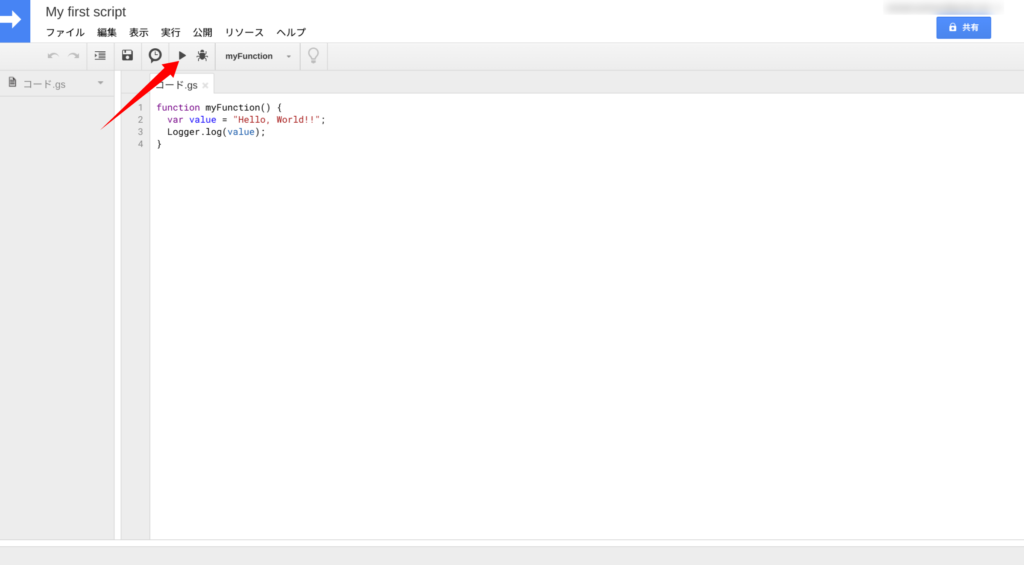
コードが書けたら下記の画像のような状態になっていると思いますが、下図で矢印で示した部分に赤色の*(アスタリスク)が出ていると思います。
このアスタリスクはコードが未保存状態のことを意味しています。このままページを閉じてしまうとせっかく書いたコードが消えてしまいますのでご注意下さい。
03. スクリプトを保存する
それでは、スクリプトを保存してみましょう。
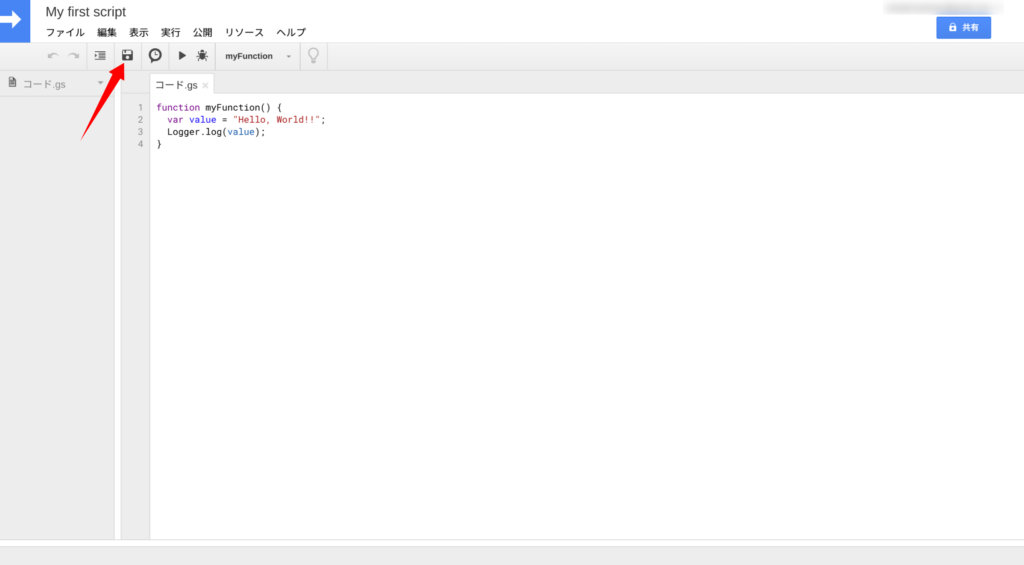
スクリプトエディタ上部にあるフロッピーアイコンが保存ボタンになります。下図を参考にしてスクリプトを保存してみましょう。
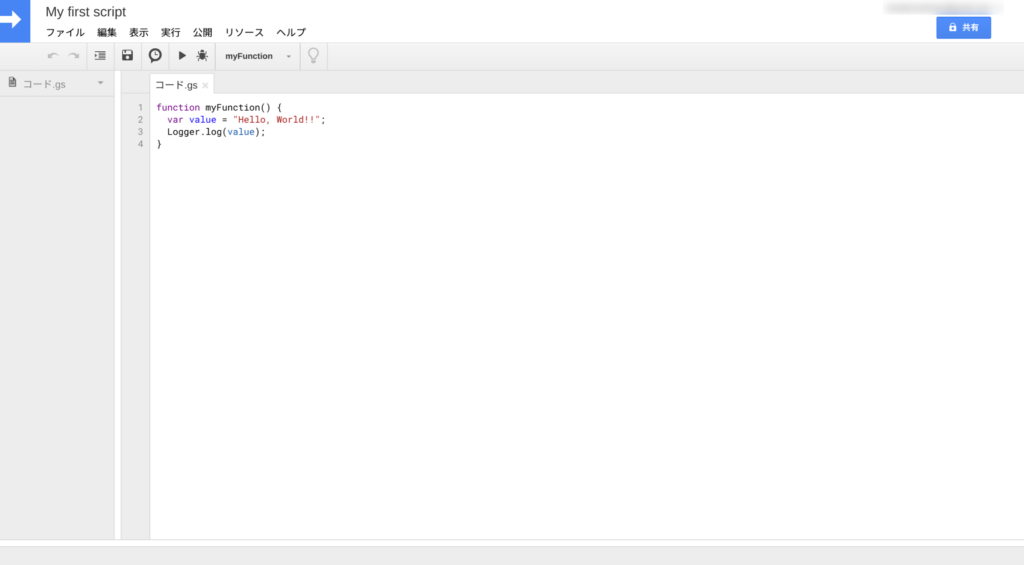
保存が完了すると、赤色*マークが消えます。
これで保存が完了しました。
実はスクリプトエディタには素晴らしい機能が付いています。
コードを保存する前にウインドウを閉じてしまったとしても、次にファイルを開いた時に未保存のデータを復元するかどうかを聞かれますので、誤って消してしまったとしても何もなくなるということは回避出来るかと思います。
04. プログラムを実行する
プログラムの保存が出来たら、今度は実行してみましょう。
実行するのはとても簡単でアイコンも分かりやすくなっています。再生ボタンマーク(▶マーク)がプログラムの実行ボタンになります。
実行すると上部中央にメッセージが出てきますので、消えるまで少しお待ち下さい。
メッセージが消えると処理が終了したことを意味しています。とても簡単に実行が出来ますね。
05. ログを確認する
プログラムの実行が完了したらログを確認してみましょう。
今後ログの確認はおそらく一番頻繁に行うことになると思いますので、ここでしっかりと確認方法をマスターしてしまいましょう。下記に画像を用いて説明していきます。
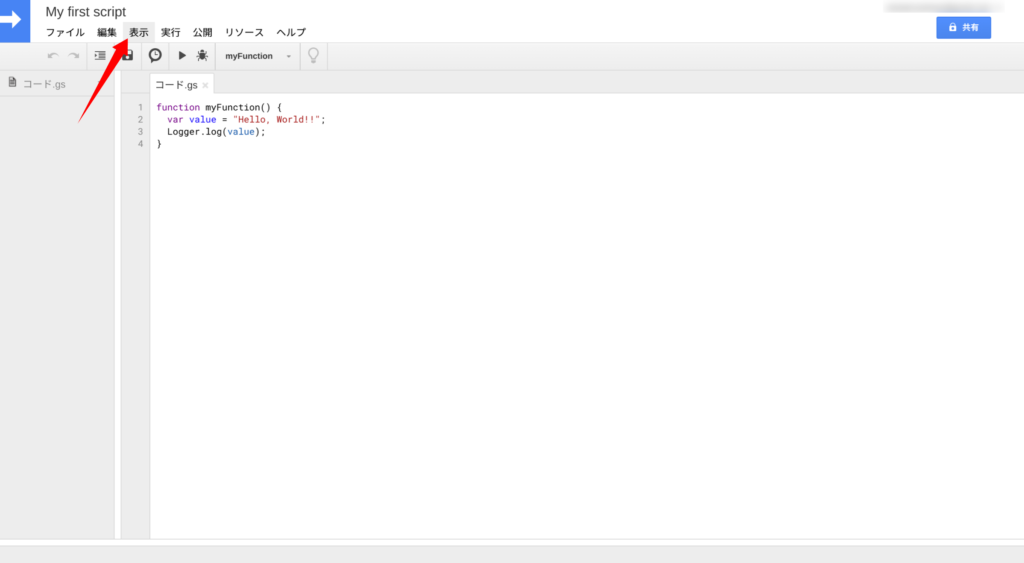
上部メニューの表示ボタンをクリックしてドロップダウンメニューを表示させます。
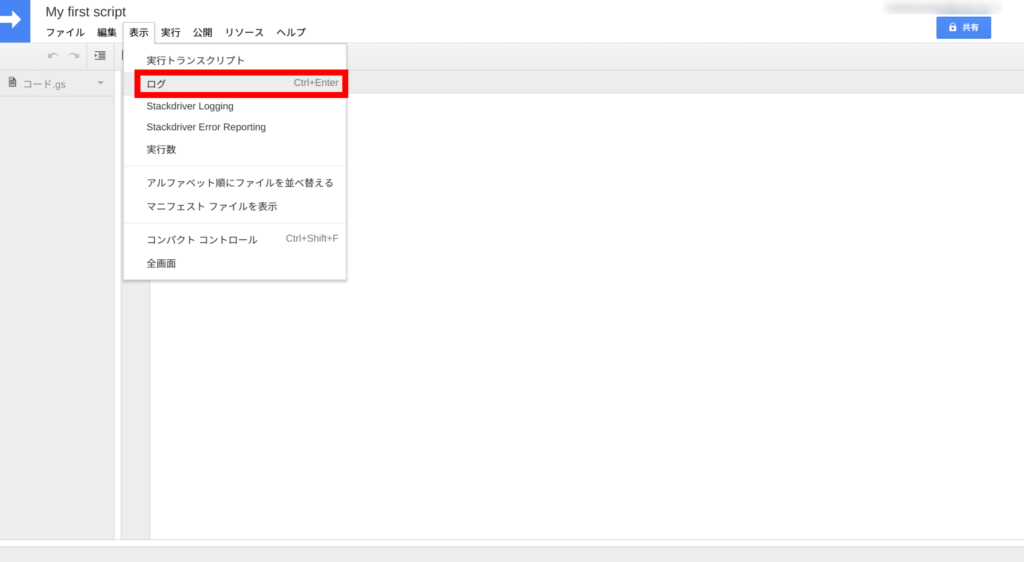
メニューから『ログ』をクリックします。
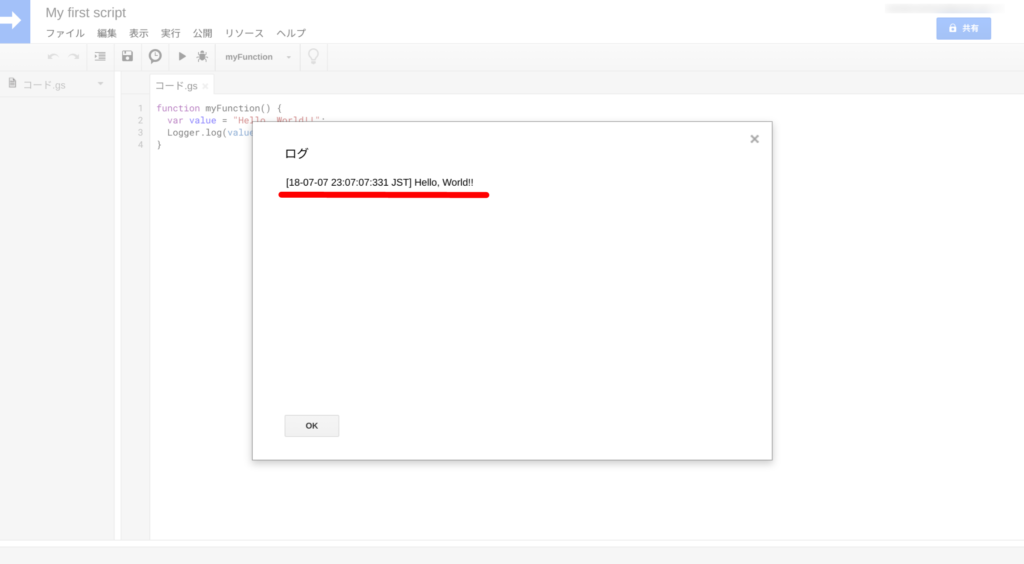
クリックするとダイアログボックスが表示され、その中に『Hello, World!!』と表示されていればプログラムが無事終了し、ログへの出力が成功したことを意味しています。今回のコードはログにHello, World!!が表示させることが目的ですので、無事処理完了です。もしログにメッセージが表示されない場合はもう一度再生ボタンをクリックしてからログを確認してみましょう。
以上となります。
初めてのコード作成はいかがでしたでしょうか?
最初は何をやっているのかわからなくても問題ありませんが、少しずつ処理のイメージを身につけていきましょう。






















コメント
コメント一覧 (1件)
[…] 次はの投稿は、『GASで初めてのプログラムを1分で開発しよう』です。初めてのプログラムを作ってみましょう。 […]