今回の記事では、予定の場所(住所)を設定するsetLocation()メソッドを紹介します。場所として設定できる項目は住所だけでなく、東京タワーやスカイツリーなどのランドマークであれば地名で設定することも可能です。
また、座標がわかれば座標で設定することも可能ですので、状況に応じて使い分けてください。
予定の場所を設定する— setLocation()
コピペで使えるサンプルコードを参照したい方はこちらをクリックすればサンプルコードまでジャンプできますので、手っ取り早くコードを確認したい方はクリックしてください。
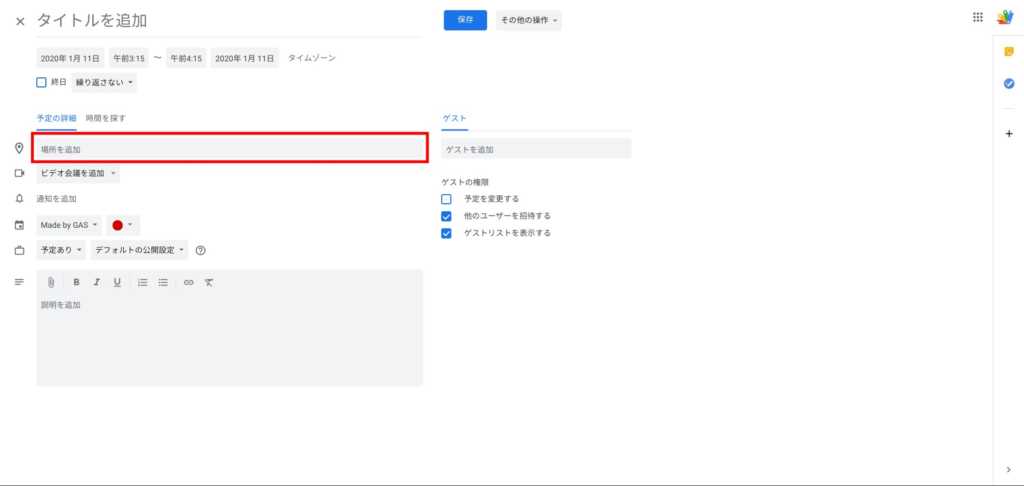
今回は作成済みの予定に対し、予定の場所を設定するsetLocation()メソッドを紹介します。予定の場所とは、下記のスクリーンショットで赤枠で囲われた部分です。

この部分に情報(地名/住所/座標)を入力すると、詳細画面表示前の画面でも、場所を確認することができるようになります。
予定に場所を設定しておくと、ワンクリック/ワンタップでGoogle マップを起動できますので、運用効率の向上が期待できますので、できる限り設定しておくほうが良いと思います。
場所によっては表記の住所と実際の場所が違う場合や住所として登録されていない場合もありますので、座標がわかれば座標を設定しておくほうが間違った住所に案内されることもなくなるかと思います。
『 引数に入れる値 』
『 関連するメソッド 』
合わせて覚えたいカレンダー予定の操作に関するメソッド
- getTitle — 予定のタイトルを取得する
- setTitle — 予定のタイトルを設定する
- getDescription — 予定の詳細情報を取得する
- setDescription — 予定の詳細情報を設定する
- getLocation — 予定の場所(住所)を取得する
- getColor — 予定のカレンダー上の表示色を取得する
- setColor — 予定のカレンダー上の表示色を設定する
event.setLocation(location)サンプルコード
//予定の場所を設定するコード
function sampleCodeForCalendarAppSetLocation() {
var calendar = CalendarApp.getDefaultCalendar();
var date = new Date();
var events = calendar.getEventsForDay(date);
var location = "スカイツリー";
for (var i in events) {
var event = events[i];
event.setLocation(location);
}
}
『 変数の説明 』
calendar = デフォルトカレンダーを取得
date = プログラム実行日を代入
events = プログラム実行日の予定を取得
location = 予定の場所を代入
『 event.setLocation(location)サンプルコード 』に上記サンプルスクリプトを記載したスクリプトがあります。
今回のコードではプログラム実行日の予定の場所に『スカイツリー』と設定するコードを書いてみました。先述の通り、予定の場所には『地名』『住所』『座標』の3種類の情報を設定することができます。
一般的な地名でない場合はGoogleマップにはリンクされませんが、Googleマップで認識できる情報であれば設定場所へのナビなどへ簡単に移行できるようになります。
このプログラムを実行すると、プログラム実行日に複数予定が設定されている場合はすべての予定のタイトルが変更されてしまうので、ご注意下さい。
上記処理を実行することに問題がなければ、スクリプトにアクセスして関数名を選択後に▶ボタンをクリックしてプログラムを実行してみましょう。




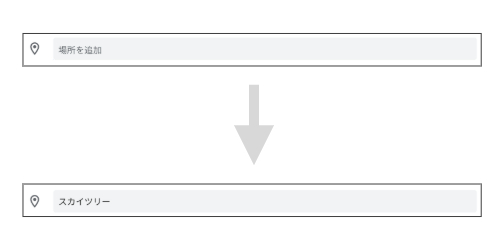
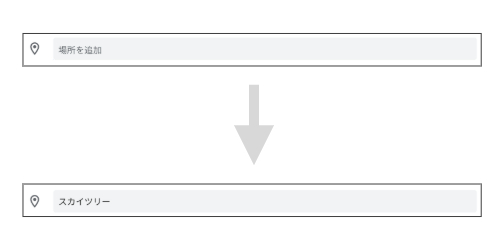
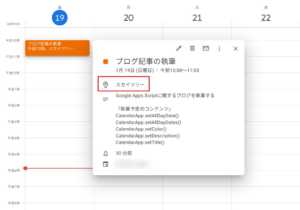
プログラム実行前後のイメージ
もしすでにカレンダーを開いていてプログラム実行後も予定の場所が設定されていなければ、一度ページをリロードして確認してみて下さい。
まとめ
今回は予定の場所を設定するsetLocation()メソッドをご紹介しました。場所を設定しておくと簡単にGoogle マップとリンクができますので、ぜひ活用してみて下さい。














コメント